Aon’s New Brand Explainer Motion Graphic
A short motion graphic to provide a high level overview of the recent changes to Aon’s visual identity - motion graphic storyboarded and produced by me - animation assistance by my PaC colleague Anuj Antony. Created in Adobe AfterEffects.
Link to XD Storyboard︎

Aon Risk Solutions for CF Industries
A bid to provide services to CF Industries - motion graphic storyboarded and produced by me. Created in Adobe AfterEffects.
When the team bidding for CF Industries’ business came to us and asked how we could produce a visual piece that could tell the story of how Aon and CF Industries could come together to make a winning team, we suggested a motion graphic piece that could be sent to the client before the formal meeting that was scheduled. The video was also embedded into a microsite that housed the presentation deck as well as a short recorded message from a member of leadership. The whole package was cohesive and very well received. We won the bid!
Storyboarded in Adobe XD

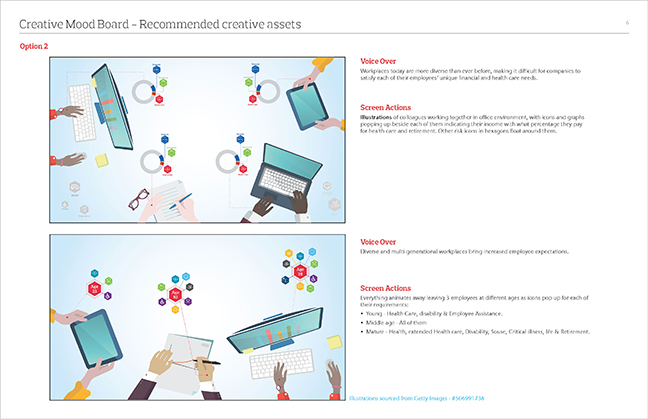
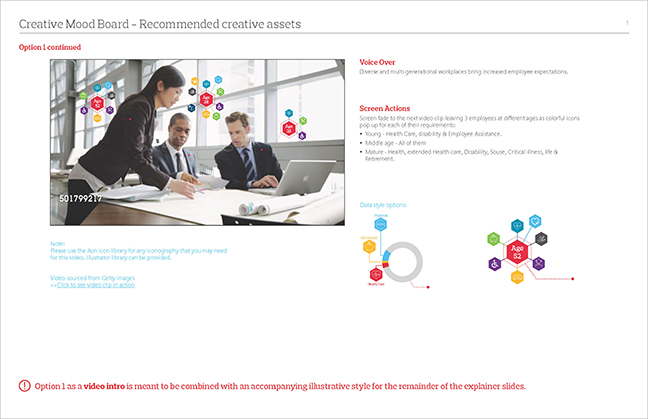
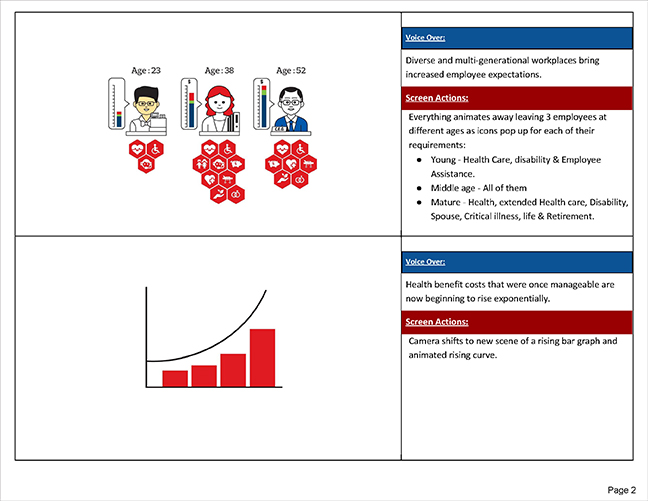
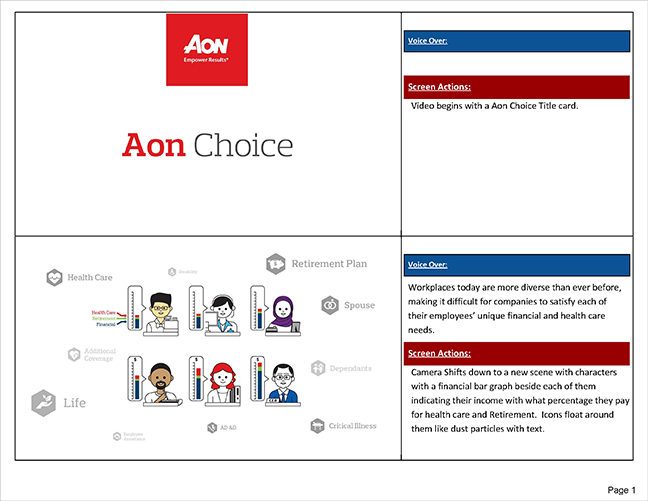
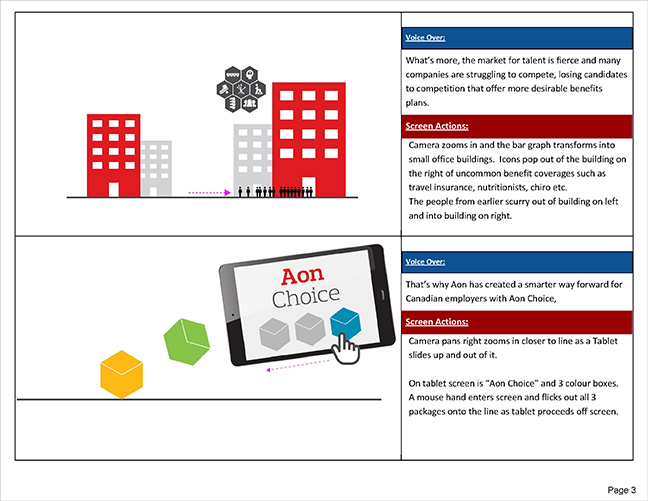
Aon Choice
An exercise in art direction. Proposed motion graphic storyboard from external video production vendor was off brand and did not tell a compelling story. I revised the storyboard to align to the Aon’s' visual brand standards and messaging. I also communicated directly with the external video production vendor during the process to ensure standards were met and storyboard was followed.
Final Video
Original storyboard pages



New, revised storyboard pages